how to draw 3d in gimp
Text and images Copyright (C) 2002 Mel Boyce and may not exist used without permission of the writer.
Intention¶
This tutorial is aimed squarely at the novice GIMP user. The more experienced user may find some techniques here useful. This is the same procedure I used to create the logo on my homepage, albeit with slightly different settings. I'll betoken out the differences as I continue. I've taken a lot of screen shots to back up this tutorial, so relish :)
Pace one¶

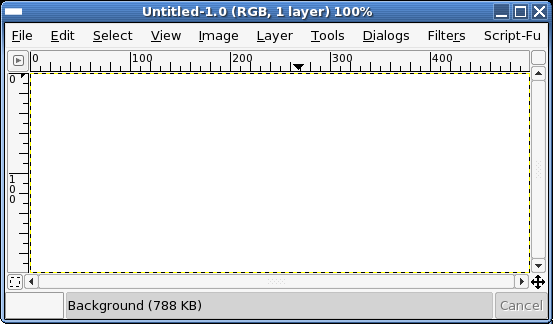
Burn down upwardly GIMP and create a new image. I used a white background at 500px by 200px. I experience this size it adequate as my website at the time of writing uses 500px tables.
Step 2¶

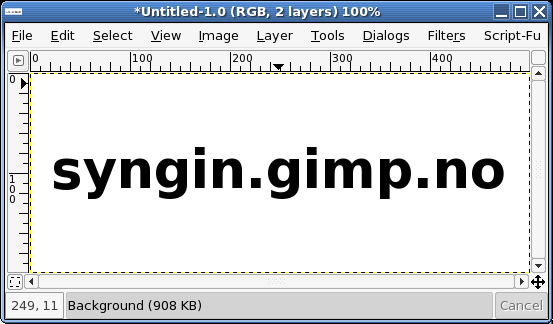
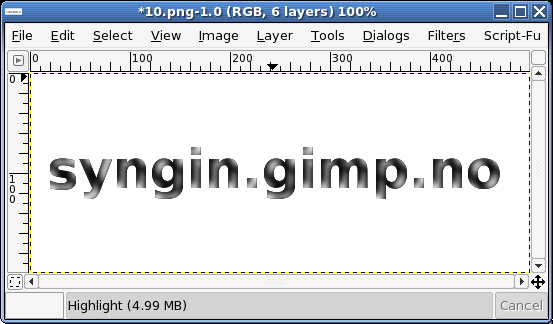
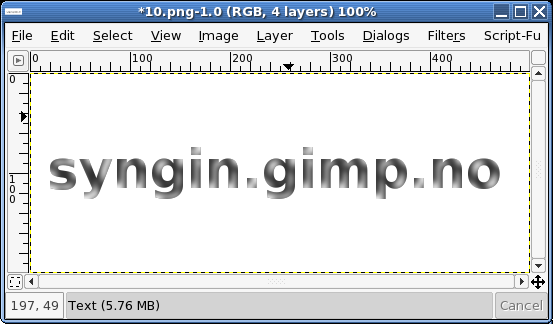
Start by laying down some text that is wider than 400px and not besides sparse. I've used a font called Pricedown. The text should be created every bit a new layer. If you use GIMP FreeType then it is washed for you, otherwise click the New Layer push in the Layers, Channels, & Paths dialog (looks like a blank piece of paper). It will help to change the layer size to that of the image. Do so past accessing the Layers menu (right click or Control+Click on the layer you wish to operate on) and select Layer to Imagesize.
Step 3¶

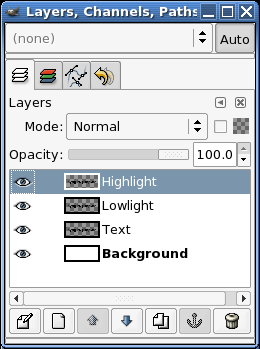
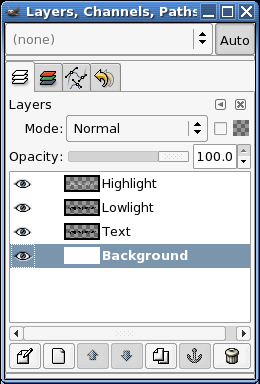
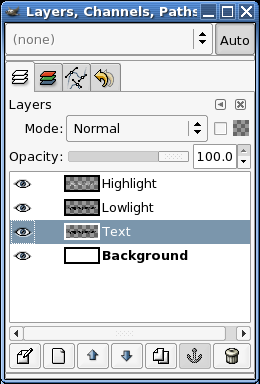
Indistinguishable the text layer (text) twice. One for the highlight effect (highlight) and one for the shaded role of the event (lowlight). The highlight layer needs to be white, and then select that layer, check the Keep Trans. box on the Layers, Channels, & Paths dialog, and fill it with white. You can do this easily past dragging the white color swatch from the toolbox over to the prototype (assuming that the highlight layer is currently selected). Keep Trans. means "Keep Transparency"; this will ensure that any transformations or fills fabricated to that layer will just affect the not-transparent role of the image.
Step four¶

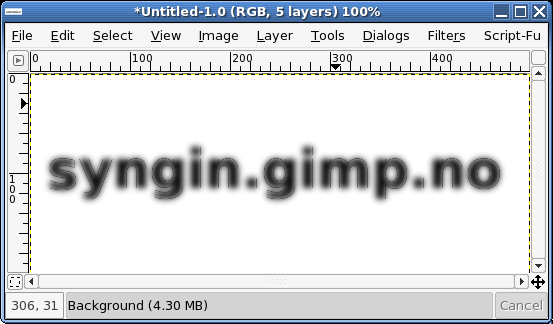
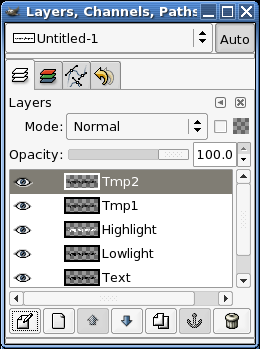
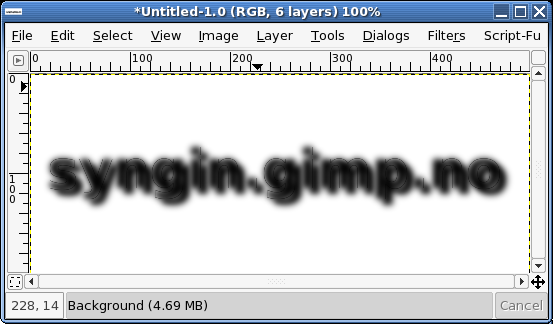
Duplicate the text layer again and move it to the acme of the Layers stack (utilise the little upwardly facing arrow head on the Layers, Channels, & Paths dialog). Brand sure that Keep Trans. is un-checked and then blur information technology. I used Gaussian Blur (RLE) at 10 pixels. When I did the original logo, it was set lower than this to make the result less rounded.
You will need to make sure that the layer boundary is larger than the layer and so that the blur can spread nicely. Footstep 2 mentions this.
Step 5¶

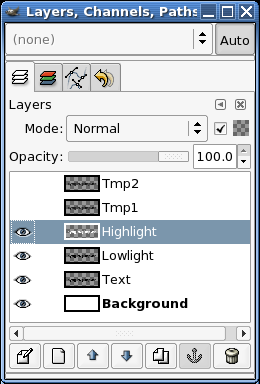
Duplicate the blurred layer in one case (tmp1 and tmp2). These layers are used to create the edge lighting for the text.
Step half dozen¶

Nudge 1 of the blurred layers (tmp1) down and to the right almost 5 pixels. The precise number of pixels depends on how blurred and thus how round the text volition appear to be, so use your best sentence. You can nudge layers my using the Move tool and the cursor keys on your keyboard. It doesn't matter which of the blurred layers you utilize in this step, equally long as yous know which i you didn't motion \x{2013} you'll be needing to do a very similar thing to that i shortly.
Step 7¶

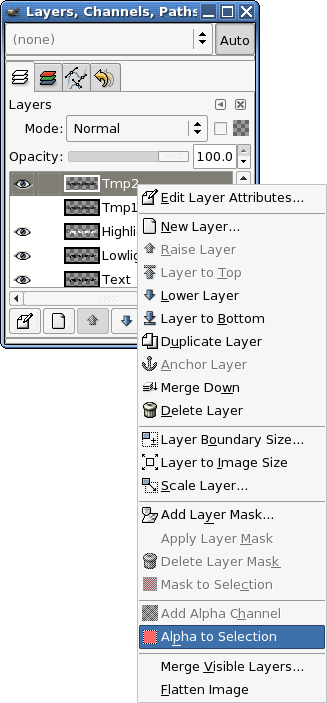
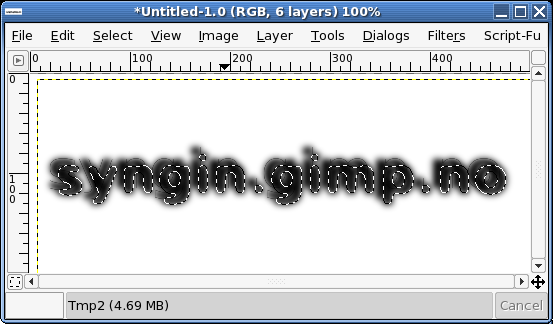
At present create a selection using the blurred layer (the one you moved in pace half dozen) using Alpha to Selection. This option is a precise selection based on the layer and includes blastoff (transparency) information. Handy stuff. You'll notice that I've turned off the layer below (the other blurred layer). This was done to make certain I could see how far I moved this layer during step 6.
Step 8¶

Now that the layer is selected…
Step 9¶

Select the highlight layer and…
Pace 10¶

Cutting (edit/cut or CTRL+10 on PC or Command+X on Mac). This will remove the blurred layers selection from the highlight layer. You could do this with channel masks, but I'm a man of simple needs and wants. There's another step later on this that I haven't documented, but that'south because it'south the same matter again (steps half-dozen-ten) but with the other layer (tmp2: see steps 5 and 6). Move (nudge) that layer in the opposite direction (up and to the left about 5 pixels), and then make the cut from the lowlight layer. One time you're done, delete the ii blurred layers (tmp1 and tmp2).
Step 11¶

I like to accept quasi-breaks while doing some images, and this is ane of those times. A expert time to roll a cigarette or catch a cup java. I also tend to make clean upward temporary layers occasionally.
Footstep 12¶

Now we'll add the start elements of 3D-ness to the logo. The original text layer is the base layer for any colour you desire to add. I'll use grey70, but you could only as easily employ whatever old color you like. Information technology'due south a good idea to play with this every bit you tin get some funky plastic logos too. Make sure Keep Trans. is checked when you fill the layer.
Footstep xiii¶

As you tin can see, it'south starting to expect like something now.
Step fourteen¶

Click the blank piece of newspaper on the Layers, Channels, & Paths dialog and brand a new transparent layer called outline. Move this new layer downwardly the layers stack until it's underneath the original text layer.
Step 15¶

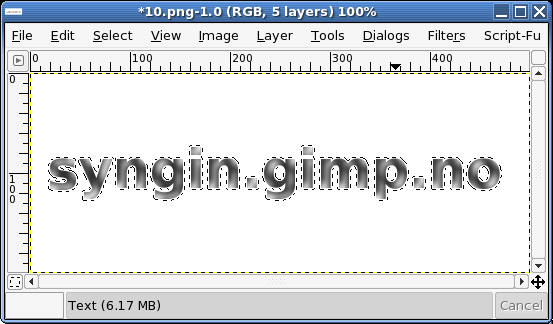
Select the original text layer (the one y'all added some colour to) and do the Alpha to Option trick again. Right click on the paradigm and use Select -> Abound. This volition make the new selection larger by a number of pixels - I used a value of two pixels. Once you have a option, be sure to reselect the new layer (outline) so that yous can fill it (step 17). And below is what it looks like.
Step 16¶

And this is what it looks like.
Footstep 17¶

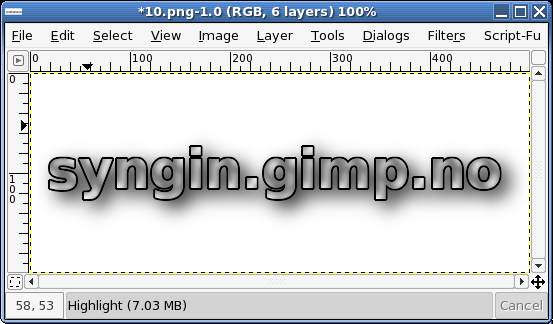
Fill the layer with blackness and deselect (CTRL+SHIFT+A on PC or Command+SHIFT+A on Mac). As you can run into, the image now has more background contrast. Now, indistinguishable that layer and lower the copy beneath the original outline layer. Brand sure that Continue Trans. is not checked, and blur it. I like soft shadows, so I used a Gaussian Blur (RLE) of about thirty pixels. Drop the Opacity of the layer down to virtually l and nudge information technology to the right and downward until it looks okay.
A dainty mode to fill pick areas or layers that have Keep Trans. selected, is to simply drag the color from the toolbox color swatch to the layer.
Stride 18¶

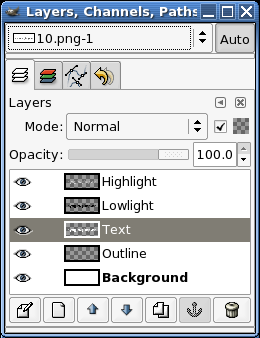
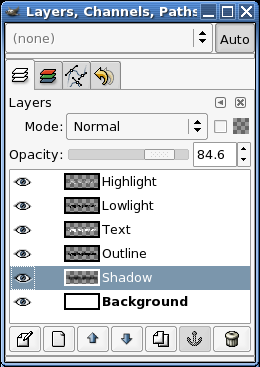
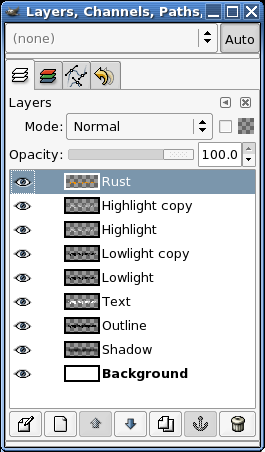
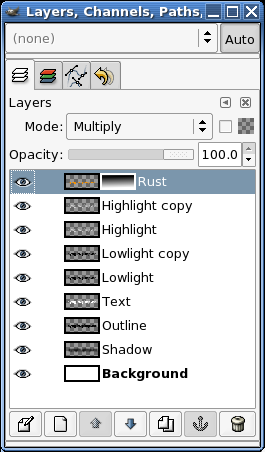
This is what the Layers, Channels, & Paths dialog should look like.
Pace 19¶

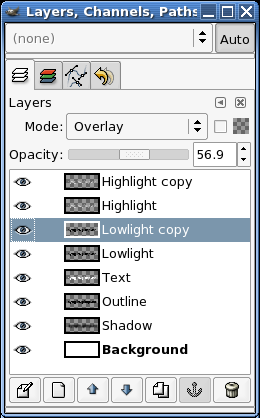
I've duplicated the highlight and lowlight layers and made them all blend with the lower layers using the Overlay mode. This helps to make the edges more than 3D.
Step 20¶

Create a new transparent layer called rust and select the bezier tool (shown here equally the depressed button).
Step 21¶

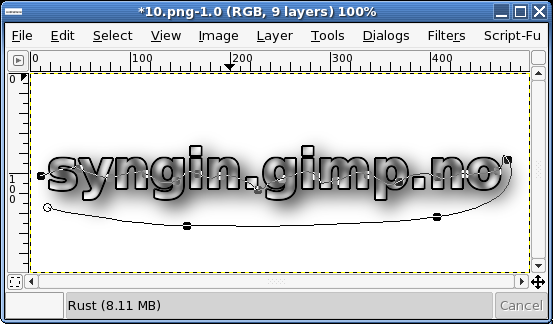
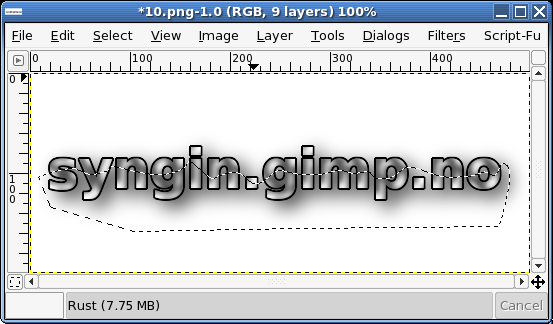
Rust isn't compatible and I've decided to merely worry near the lower half of the letters. Use the bezier tool on the new rust layer to beginning a choice that looks like…
Step 22¶

This. Click inside the bezier path once you close it (close it by clicking one the first node). This will create a selection. Apply Select -> Feather to feather (mistiness) the pick. I used a value of about 10 pixels.
Step 23¶

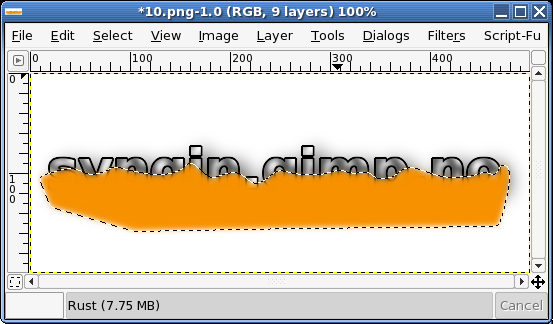
Pick a prissy bright orange or brown color for the rust. My site logo used a reddy-borwn color, but hither I've chosen a brilliant orangish. Fill the option with information technology. Using the famed Blastoff to Choice move, get the option for the original text layer. In one case you have that selection expanse, click the rust layer to make it active. Invert the selection (CTRL+I or Command+I) and Cut. This will go out only the part of the rust layer that actually covers the letters and not the actress.
Step 24¶

Change the Layer Mode of the rust layer to Muliply (Burn).
Step 25¶

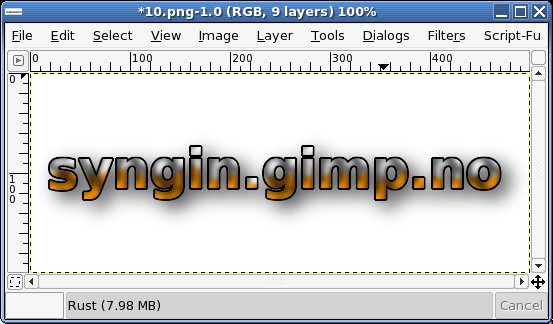
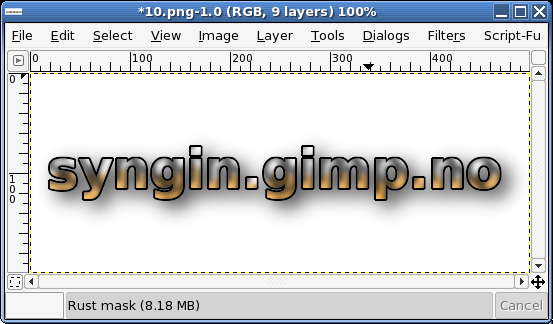
The image should at present look a fiddling like this. Don't worry, it'll expect better soon.
Stride 26¶

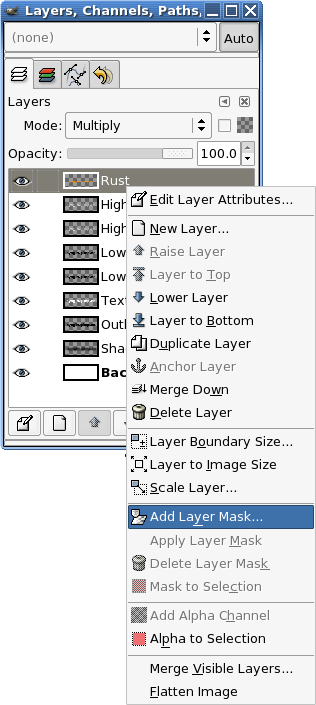
With the rust layer selected, add a Layer Mask.
Step 27¶

Making certain that you reset the color swatches on the toolbox, use the gradient tool to brand a slope in the Layer Mask and so it looks similar this.
Pace 28¶

The epitome should now await similar this.
Final¶

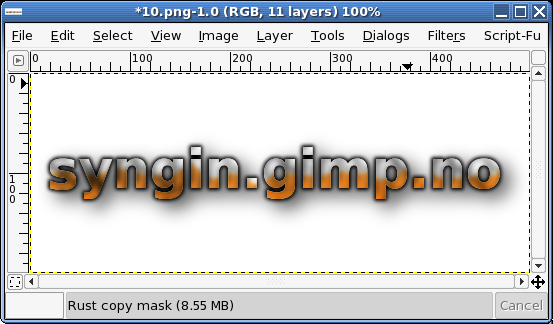
With a little playing effectually y'all can go to this. I duplicated the rust layer and moved them (the original rust and the copy) down the stack until the highlight and lowlight layers were above them. I also duplicated the original text layer, switched on Keep Trans., and used Render -> Noise -> Solid Noise to add a bit of interest to the layer. Try using the Curves tool to help with this. Y'all may also find that the outline layer is blurred. Sometimes this can help. The idea is, endeavour stuff and discover out.
Well, thats information technology. Promise that taught y'all the power of selections and layer modes to some degree. There are many people who tout the utilize of aqueduct masks, only don't under judge the power of selections to practice your dirty piece of work.
Text and images Copyright (C) 2002 Mel Boyce and may not be used without permission of the writer.
Source: https://www.gimp.org/tutorials/3d_Logo/
0 Response to "how to draw 3d in gimp"
Post a Comment